Structure du modèle MVC
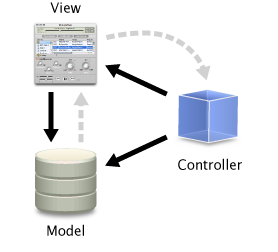
A partir des fonctionnalités prévues, la première étape est de définir les "zones" d'échanges d'informations notamment entre l'utilisateur, le moteur de l'application et les sources de données. Le modèle MVC propose le schéma suivant que l'on retrouve dans le nom et l'emplacement des class.
Le modèle MVC propose le schéma suivant que l'on retrouve dans le nom et l'emplacement des class.Model - accès aux données
Le model regroupe les opérations de lecture et d'écriture à partir d'une base de donnée, d'un fichier xml ou d'un autre support. Idéalement, il convient d'utiliser des connecteurs universelles pour faire des requêtes sur les base de données. Ainsi, lorsque la source de donnée change, il suffit d'adapter le connecteur sans toucher au reste du logiciel.View - interactions avec l'utilisateur
La vue construit les représentations des données et affiche les outils pour piloter l'application. Ainsi la vue pourra s'adapter au type de support souhaité. A partir d'un ancêtre commun, il convient de créer une class dérivée pour chaque affichage, par exemple une vue pour piloter une application, une vue pour générer un pdf ou encore une vue pour afficher une page HTML.Controller - chef d'orchestre
Le controller agit en fonction des ordres de l'utilisateur, manipule les données au travers du model et affiche l'interface construite dans le view. Le controller contient toutes les fonctions nécessaires à l'identification, au choix des pages à générer et à la gestion des erreurs.En pièce jointe à l'article, trouvez une présentation de l'utilisation du modèle MVC dans une application JAVA.
Remarques:
- le modèle MVC s'applique à tous les langages de programmation, notamment aux applications utilisant une base de données et aux développements destinés au web,
- utiliser l'UML par exemple pour 'modéliser' l'architecture de l'application.
