Comment coloriser un code source avec csHighlight
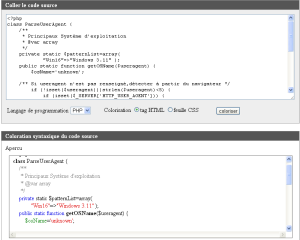
 L'outil en ligne est simple d'emploi pour mettre de la couleur dans vos codes sources. L'image à droite est une copie d'écran du logiciel qui se compose de 2 volets. Les étapes sont:
L'outil en ligne est simple d'emploi pour mettre de la couleur dans vos codes sources. L'image à droite est une copie d'écran du logiciel qui se compose de 2 volets. Les étapes sont:- coller le code source dans la zone de texte,
- sélectionner le langage de programmation et le type de tag couleur,
- lancer le formatage "bouton coloriser"
- copier le texte "apercu" à coller dans un éditeur HTML ou - copier le code source HTML.
Comment fonctionne l'outil
Le code source est analysé en fonction du langage de programmation. Une couleur différente est alors appliquée au type de texte (déclaration de fonction, variable, string, ...). Pour chaque langage de programmation, une charte graphique par défaut a été définit. En cochant la colorisation feuille CSS, la feuille de style peut être modifiée pour définir vos propres couleurs.Suivi de version
Version 0.3. : lancement de l'outil.
Support du langage PHP, charte graphique
Note de janvier 2015: le logiciel n'a pas été mis à jour depuis son lancement et les fonctions sont les mêmes qu'en version 0.3. La colorisation syntaxique se passe correctement par contre il est peu probable que l'outil soit mis à jour dans les prochains mois.
