Choisir un composant js de date
 Parmi les nombreux scripts que l'on peut trouver sur la toile, mon choix s'est portée sur :
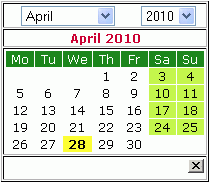
Parmi les nombreux scripts que l'on peut trouver sur la toile, mon choix s'est portée sur :Javascript Date Time Picker 2.1 (CSS Version)
Auteur: TengYong Ng
Site: www.rainforestnet.com
La première version de de la boite de dialogue est lancé le 29 novembre 2003 . Depuis son lancement, le composant javascript est gratuit et a rendu service à de nombreux développeurs ou intégrateur web. Au fil du temps, l'amélioration de la librairie de sélection de date a permis d'intégrer des paramétrages qui permettent à chacun de personnaliser l'interface à ses propres besoins.
Débuter avec Date Time Picker
La personnalisation des fonctions et de l'interface de la boite de dialogue s'effectue à deux niveaux:objet crée: les configurations sont passés comme arguments à la fonction "NewCssCal" et dans ce cas la personnalisation est appliquée à la boite de dialogue en cours.
ensemble des objets: le fichier datetimepicker_css.js peut etre edité pour y apporter ses propres modifications, par exemple la couleur de Week-end, première année de calendrier et la possibilité de sélectionner une date passée. Dans ce cas, la configuration est appliquée à l'ensemble des picker crées à partir de la librairie sur le serveur.
