Changer l'apparence du curseur de la souris
 Pour changer la forme du pointeur de la souris, modifiez la propriété cursor prise en compte par tous les navigateurs (Firefox, IE, Safari, ...). Cet attribut css est utilisé dans les pages HTML avec du javascript pour répondre à des évènements de la souris tels que onmouseover et onmouseout.
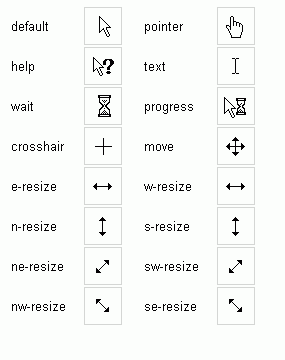
Pour changer la forme du pointeur de la souris, modifiez la propriété cursor prise en compte par tous les navigateurs (Firefox, IE, Safari, ...). Cet attribut css est utilisé dans les pages HTML avec du javascript pour répondre à des évènements de la souris tels que onmouseover et onmouseout. Il existe 16 curseurs par défaut (voir image ci-contre). Pour comprendre, prenons d'exemple d'un bouton d'une page HTML crée à partir d'un div à la place du composant input type="button". Quelques lignes de code Javascript et les feuilles de style suffisent pour donner "vie" à cette donne et permettre l'interaction.
Modifier dynamiquement l'aspect du curseur
Le but de cet article est de savoir comment changer le curseur de la souris à la volé. Le code Javascript ci-dessous permet de :- changer la forme du curseur lors de l'entrée et la sortie d'une zone (DIV vert)
- charger un curseur personnalisé sur l'ensemble du document
Exemple à copier/coller dans une page HTML
<html>
<head>
<script type="text/javascript">
/**
* Charger un curseur à partir des constantes
*/
function changeCursor(cursorname)
{
document.getElementById("boutton").style.cursor=cursorname;
}
/**
* Charger un curseur à partir d'un fichier *.cur, *.ani
*/
function loadCursor() {
document.body.style.cursor = "url('./123.cur'), myCurseur" ;
}
</script>
</head>
<body>
<div id="boutton" style="background:#00FF00; border:1px solid #008000; height:45px; width:150px; margin-bottom:30px"
onmouseover="changeCursor('pointer')" onmouseout="changeCursor('default')">
Deplacer le curseur ici pour changer le curseur</div>
<input type="button" onclick="loadCursor()" value="Charger un curseur" />
</body>
</html>
Lorsque l'internaute survole un lien sur une page web, le curseur prend automatiquement l'aspect de la main. Cette modification signale que l'on peut exécuter une action avec cet élément. Le code HTML ci-dessous permet de moficier la souris également sur tous les éléments de la page que ce soit un DIV ou un bouton.
