Changer la couleur dans un JTable
L'affichage des lignes est définit dans la class DefaultTableCellRenderer associé à JTable. Dans le tutoriel, nous allons hérité une class de DefaultTableCellRenderer pour:fixer la couleur de fond d'une colonne,
mettre en couleur une cellule,
définir l'alignement du texte.
Remplir un JTable avec TableModel
Utilisons l'exemple suivant pour ajouter des données dans un JTable:private void fillTable() {
DefaultTableModel tablemodel = (DefaultTableModel) jTableBanque.getModel();
tablemodel.setRowCount(0);
this.addJTableLine("01/07/2010", "1000,00 Euro", "", "1000,00 Euro");
this.addJTableLine("10/07/2010", "", "500,00 Euro", "500,00 Euro");
this.addJTableLine("15/07/2010", "", "700,00 Euro", "-200,00 Euro");
this.addJTableLine("20/07/2010", "400,00 Euro", "", "200,00 Euro");
this.addJTableLine("28/07/2010", "", "900,00 Euro", "-700,00 Euro");
}
private void addJTableLine(String date, String recette, String depense, String solde) {
DefaultTableModel tablemodel = (DefaultTableModel) jTableBanque.getModel();
Object[] objects = new Object[4];
objects[0] = date;
objects[1] = recette;
objects[2] = depense;
objects[3] = solde;
tablemodel.addRow(objects);
}
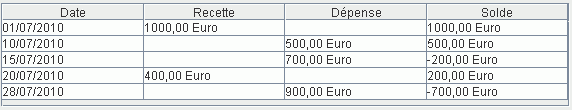
En l'état sans définir une couleur de fond aux cellules, le JTable obtenu ressemble à cela:

Hériter de TableCellRenderer pour définir ses critères d'affichage
Pour personnaliser l'interface d'un composant JAVA, bien souvent il faut créer un Renderer à soi dans lequelle les aspects sont paramétrés.import java.awt.Component;
import javax.swing.JLabel;
import javax.swing.JTable;
import javax.swing.table.DefaultTableCellRenderer;
/**
* Définir l'affichage dans un JTable
* @author Fobec 2010
*/
public class jTableRender extends DefaultTableCellRenderer {
@Override
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
Component component = super.getTableCellRendererComponent(table, value, isSelected, hasFocus, row, column);
/**
* Fixer la couleur de fond de la première colonne en jaune
*/
if (column == 0) {
Color clr = new Color(255, 255, 240);
component.setBackground(clr);
} else {
Color clr = new Color(255, 255, 255);
component.setBackground(clr);
}
/**
* Colorier les cellules en orange si le montant est négatif
*/
Object o = table.getValueAt(row, 3);
if (o != null && component instanceof JLabel) {
JLabel label = (JLabel) component;
if (label.getText().contains("-")) {
Color clr = new Color(255, 226, 198);
component.setBackground(clr);
}
/**
* Center le texte pour la colonne 0 et aligner le texte à droite pour les autres colonnes
*/
if (column == 0) {
label.setHorizontalAlignment(CENTER);
} else {
label.setHorizontalAlignment(RIGHT);
}
}
return component;
}
}
Note:
La class parente renvoie un objet non typé sur getTableCellRendererComponent. Un cast de component vers JLabel permet d'accéder à la valeur de la cellule et de définir l'alignement.
Associer le Render au JTable
La dernière étape consiste à associer notre méthode de dessin au JTable. L'instruction est à placer dans le constructeur ou dans l'initialisation du JFrame.jTableBanque.setDefaultRenderer(Object.class, new jTableRender());
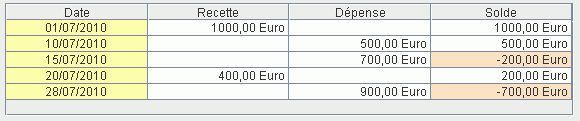
Avec l'utilisation d'un TableCellRender, le tableau prend l'aspect suivant:

L'exemple de colorisation d'une cellule d'un JTable est basé sur un logiciel de gestion de compte. Le render effectue correctement la mise en forme, la ligne de titre est en gris, la colonne des dates en jaune et lorsque le montant est négatif la cellule est de couleur rouge.
