Ce conseil revient assez souvent dans la bouche des SEO. Il en est de męme pour Google qui a intégré l'outil Performance du site dans son outil WebmasterTools.
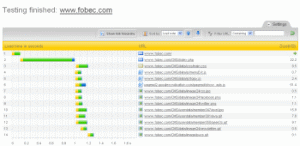
 Pour analyser le temps de chargement des pages du site, pingdom.com propose un formidable outil en ligne. Sous forme graphique, le temps de chargement est décomposé entre le début de la requęte, le délai de réponse et la fin de réception des données. L'analyse est effectuée pour chaque fichier (html, javascript, css, image).
Pour analyser le temps de chargement des pages du site, pingdom.com propose un formidable outil en ligne. Sous forme graphique, le temps de chargement est décomposé entre le début de la requęte, le délai de réponse et la fin de réception des données. L'analyse est effectuée pour chaque fichier (html, javascript, css, image).Top chrono: passer à moins d'une seconde
Pour relever ce défi sur la page index du site, les optimisations suivantes ont été nécessaires:réduire la taille des images
La taille des images peut etre optimisée de 2 manières: privilégier les formats légers (jpeg, png) et travailler sur la palette des couleurs. Pour le format PNG, il existe de nombreux plugins qui optimisent le nombre de couleurs utilisées dans une image.utiliser qu'un seul fichier JavaScript et qu'une seule feuille de style,
Bien souvent les CMS injectent de nombreuses feuille de style et des librairie JS. Au final si l'on additionne la résolution DNS, la latence et le temps de chargement, la page est longue à charger. L'on obtient de meilleures performances avec 1 seul gros fichier qu'avec une myriade de petits fichiers.accélérer la génération du code HTML
Certaines requętes SQL sont assez longues dans le code PHP. A la place d'utiliser un système de cache, la phase la longue a été séparée puis affichée par la suite avec AJAX.Avec ces petits trucs d'optimisation, la page index du site Fobec.com est chargée en moins d'une seconde, soit 2 X moins qu'avant !
Conclusion, le temps de chargement des pages peut passer en-dessous de la barre symbolique de 1 seconde avec de petites améliorations.
