Qu'est ce qu'un WYSIWYG
- Il s'agit d'un éditeur HTML WYSIWYG (What You See Is What You Get) développé en JavaScript,- les applications disposent de fonctionnalités avancées comme un traitement de texte,
- inclusion d'image, de lien hypertexte et de vidéo dans une page web.
5 WYSIWYG à ajouter dans vos sites internet
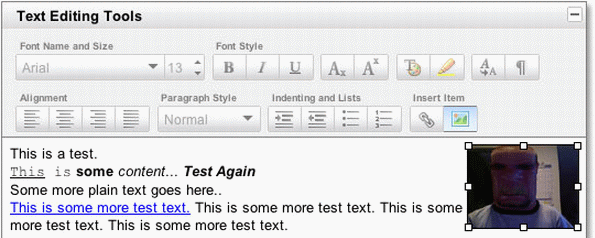
Que ce soit pour l'édition de contenu, l'ajout de commentaire ou l'administration d'un site internet, les 5 applications suivantes sont simples à mettre en oeuvre. En complément à la description, vous trouverez une copie d'écran et les principales forces de chaque solution.TinyMCE
Publié en Open Source par Moxiecode Systems, TinyMCE est un des plus célèbre WYSIWYG. Compatible sur toutes les plateformes, l'éditeur HTML a la capacité de convertir les champs TEXTAREA ou autres éléments HTML en zone d'édition. TinyMCE est facile à intégrer dans les systèmes de gestion de contenu (CMS).
léger et facile à intégrer dans une application web, seules quelques lignes de code sont nécessaires en PHP, .Net, JSP. Supporte pleinement l'échange d'information en AJAX.
personnalisable par un système de thèmes, plugins, et d'une API,
support multilingue, le pack traduit en 75 langues,
Open Source sous licence LGPL, largement utilisée dans les sites web et la communauté est importante.
Site officiel TinyMCE - tester et charger les sources, démo en ligne de TinyMCE
CKEditor
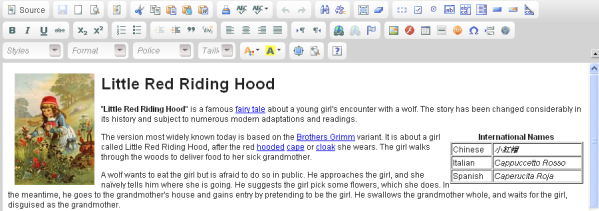
Conçu comme un traitement de texte MS Word ou OpenOffice, CKEditor permet d'insérer des images, des tableaux et de mettre le texte en forme. Disponible depuis 2003 sous le nom FCKeditor, le projet a été renommé CKEditor disponible sous licence OpenSource et sous une version commerciale.
contenu généré au format XHTML 1.0 et support des feuilles de style,
éditeur complet, en plus des outils courants, CKEditor dispose également des fonctions copier/coller, annuler/refaire,
fonctions avancées: correcteur d'orthographe, coller à partir de Word et personnalisation en fonction du navigateur internet.
Site officiel CKEditor, tester et charger les sources démo en ligne de CKEditor, télécharger CKEditor
MarkItUp
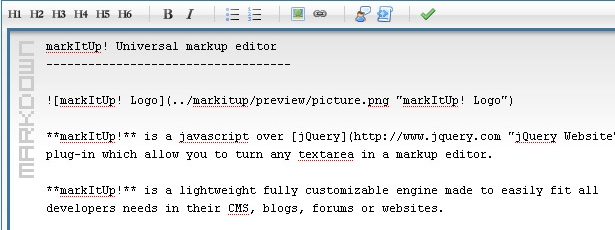
Crée par Jay Salvat, MarkItUp est un plugIn jQuery permettant de transformer une zone textarea en un éditeur HTML. Au lieu d'être un éditeur WYSIWYG complet, MarkItUp est un moteur de balisage léger et entièrement paramétrable. Cette solution est souvent intégrée dans les blogs, les forums et l'ajout de commentaire.
très léger, le moteur de base pèse moins de 7 Ko,
anti-injection avec l'utilisation des BBCode,
intégration des raccourcis clavier et prévisualisation de page en AJAX.
Site officiel MarkItUp, tester et charger les sources démo en ligne de MarkItUp, télécharger MarkItUp
Aloha
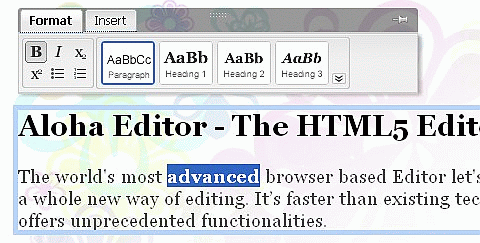
Contrairement aux editeurs HTML ci-dessous, Aloha Editor n'affiche aucune zone d'édition de contenu. Lorsque le site web est chargé, un menu flottant se place directement à coté de l'élément à modifier. Ainsi, nul besoin d'utiliser un iFrame et de charger plusieurs fois la librairie JavaScript. D'après l'auteur, le gain en temps de chargement peut atteindre 80 % par rapport aux autres éditeurs de contenu.
Site officiel Aloha Editor - tester démo en ligne de Aloha
Yui Rich Text
Développé par Yahoo, l'editeur Yui est un composant du framework Yahoo UI library. Ses principales fonctions sont la mise en forme de texte, l'utilisation de drag-and-drop pour ajouter un élément et le dimensionnement des images.
Site officiel Yahoo Yui, tester et charger les sources: démo en ligne de Yui, télécharger Yui
