Principe de l'api Google Chart
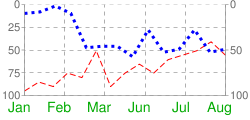
Sans installer de librairie ou de framework, les graphiques sont affichées de la même manière qu'une image statique ou qu'un script PHP. Une simple requête HTTP sur les serveurs de Google retourne une image au format PNG contenant le graphique. Affichons les résultats d'une requête MySQL sous forme d'une courbe.
Affichons les résultats d'une requête MySQL sous forme d'une courbe.L'url permettant d'afficher la courbe se construit ainsi
http://chart.apis.google.com/chart?_paramètre_donnees
Ensuite au niveau de la page html, la source de l'image est renseignée de manière suivante
<img src="http://chart.apis.google.com/chart?..." />
Présentation des principales fonctions
Les possibilités de l'API Google Chart sont vastes et permettent de générer tout type de graphiques.Type de graphique
Plus de 30 types de graphiques peuvent être utilisées pour présenter toute sorte de données :
- courbes/lignes,
- histogrammes/barres,
- secteurs ou camemberts,
- radars, mappemonde, cartes, QR codes,
- ...
Paramétrage et personnalisation
Les graphiques peuvent être personnalisées à souhait et la liste des paramètres semble infinie. Chaque modification est transmise sous forme d'un paramètre dans l'url de l'image:
- chtt: définit le titre du graphique,
- chf: ajoute un fond de couleur,
- chs: fixe les dimensions de l'image.
Assistant Google
 Pour nous guider dans ce dédale de possibilité, l'assistant Google Chart propose de nombreux formulaires d'aide et de saisie de paramètre.
Pour nous guider dans ce dédale de possibilité, l'assistant Google Chart propose de nombreux formulaires d'aide et de saisie de paramètre.Direct et intuitif, l'assistant construit fur et à mesure l'URL à coller dans la balise image, en d'autres termes, l'url se construit automatiquement à partie de nos paramétrages et des données.
Let's go
L'api Google Chart a toujours une solution pour présenter des données sous forme d'un graphique. Dès que l'on a compris comment assembler les paramètres, cette solution présente de nombreux avantages:
- les graphs sont générées en quelques millisecondes,
- transfert d'une partie de la charge serveur vers Google,
- c'est GRATUIT et sans inscription.
