En fait, les robots d'indexation, GoogleBot en particulier sont aveugles lorsque qu'ils scannent nos sites internet. Après avoir chargé le code source de la page, les données issues des balises HTML (META, H1, ALT, ...) sont analysées puis stockées dans les bases de données suivant des algorithmes complexes.
D'après les SEO, la qualité du code n'aurait aucun effet sur les données indexées. Tout de même, s'assurer de la comptabilité des fonctions JavaScript et de la conformité des balises HTML est un minimum pour chaque webmaster. Sans tomber dans la paranoïa:
- une erreur HTML peut conduire à une mauvaise indexation,
- une fonction javascript bloquée fera toujours fuir le visiteur !!!
W3C - l'organisme de standardisation
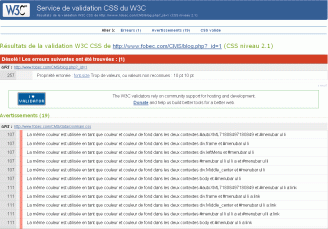
 Après avoir saisie l'URL de la page ou coller le code HTML, le parser effectue une analyse complète. Le rapport reprend les erreurs, les avertissements et les conseils éventuelles.
Après avoir saisie l'URL de la page ou coller le code HTML, le parser effectue une analyse complète. Le rapport reprend les erreurs, les avertissements et les conseils éventuelles.Les avertissements concernent souvent les balises ALT sur les images, l’incohérence de tags HTML ou encore la déclaration de propriété dans les Meta Tags.
Que faire des erreurs détectées ?
Lorsque les corrections améliorent le référencement ou le rendu graphique de la page HTML, autant y passer quelques instants pour trouver l'origine de l'avertissement.
Tester le code HTML
Détecter les bugs dans sa page HTML
Une balise mal fermée ou un lien rompu vers une ressource javascript peuvent provoquer des erreurs dans la page du site Internet. Tous les grands navigateurs tels que Mozilla FireFox ou Google Chrome possèdent un module de contrôle du chargement d'une page HTML.Exemples de fonctionnalités pour améliorer son code:
- analyse en temps réel du code HTML, du css et des fonctions JavaScript,
- état des éléments chargés et arborescence du code HTML,
- fenêtre d'édition pour modifier rapidement une propriété.
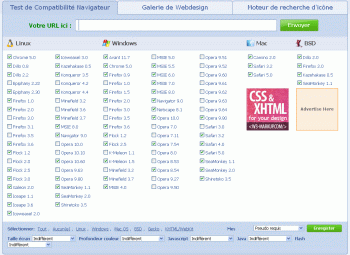
Test de compatibilité navigateur internet
 Comment s'assurer de la comptabilité de son site internet sur les principaux systèmes d'exploitation (Windows, Linux, Mac) et visualiser l'aspect de l'interface sous divers navigateurs (IE, Firefox, Opera, Safari) ?
Comment s'assurer de la comptabilité de son site internet sur les principaux systèmes d'exploitation (Windows, Linux, Mac) et visualiser l'aspect de l'interface sous divers navigateurs (IE, Firefox, Opera, Safari) ?Pour charger les ressources HTML et tester le rendu graphique d'une page, il existe plusieurs outils dont Browsershots.org ou encore Google PageSpeed notamment pour l'apparence sur un appareil mobile.
Compter une petite demi-heure pour visualiser la capture d'écran.
Les améliorations sur le code HTML n'ont pas d'effet direct sur le référencement d'une page de son site internet. Par contre, tout ce qui améliore le confort d'un internaute, aura tendance à faire progresser le taux de rebond ou le temps passé sur le site web.
