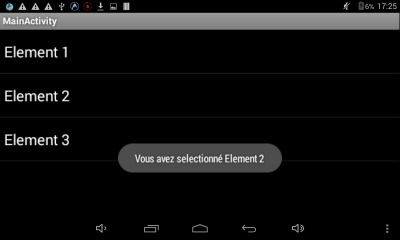
Interface graphique de la liste
Le layout est basique et la fenetre pourrait correspondre à une interface de paramétrage de l'application Android. Un exemple de layout contenant une liste de string, l'alignement est fixé à l'ensemble de la surface disponible.<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
</LinearLayout>
Dans la class JAVA, nous allons ajouter dynamiquement les éléments à afficher à l'utilisateur. L'aspect de la fenetre Android est proche de la copie d'écran issue de ma tablette

Code source du ListView sous Android
En fait, il n'y a pas grand à faire pour afficher les éléments dans la liste du layout. Pour le texte à afficher dans le ListView, chaque élément est déclaré un tableau statique nommé tab. En ce qui concerne les actions de l'utilisateur, un listener est ajouté à la liste Android pour ensuite déterminer quel élément a été choisi.import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
/**
* Afficher un ListView de string
* http://www.fobec.com/java/1167/afficher-listview-string.html
* @author Axel avril 2015
*/
public class MainActivity extends Activity {
//Composant liste
protected ListView lv;
//Element de la liste
public String[] tab = {"Element 1", "Element 2", "Element 3"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Trouver l'objet ListView
lv = (ListView) findViewById(R.id.listView1);
//créer les items
ArrayAdapter arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, tab);
// associer l'adaptateur au listView
lv.setAdapter(arrayAdapter);
//Ajouter l'evenement click
lv.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position >= 0 && position < tab.length) {
String s = "Vous avez selectionné "+tab[position];
// Afficher le Toast
Toast msg = Toast.makeText(MainActivity.this.getApplicationContext(), s, Toast.LENGTH_LONG);
msg.show();
}
}
});
}
}
Pour mon projet calculatrice, je cherchais comment afficher une liste de paramètre sous Android. L'utilisateur pourra choisir le skin à appliquer sur l'interface de l'application. Les exemples trouvés me paraissaient compliqués et donc voila un exemple pour créer une liste de string dans un ListView Android.
